前言:
LinkedIn 5月2日发布了新的iPad版本,它基于HTML5制作,在体验和界面上非常出色,在使用中可以发现它和原生应用基本没有任何差别。

关于这个版本,有两篇文章非常有价值,深入的介绍了Mobile Web App和HTML5移动开发的原理和方法。
第一篇《你绝对想不到的LinkedIn如何构建iPad新应用》主要包括三个方面的内容:
-
LinkedIn and themobile web
LinkedIn开始越来越多的采用HTML5来开发移动Web应用。
-
Now, with more Node.js
大量使用了node.js。
-
“Responsive design” just doesn’t work
他们认为响应式网页设计对简单的、一次性的网站很有用,但是对应用或者社交网络来说,它没有那么好。
-------- -------- -------- -------- 华丽的分隔线
而下面一篇文章讲述了LinkedIn是如何使用HTML5在iOS中实现平滑无限滚动以及内存和性能优化的。
LinkedIn iPad版:用HTML5的5项技术实现无限平滑滚动
作者:TrunalBhanse
译者:蒋宇捷
这是在一系列博客文章中的第二篇,我们将聊聊LinkedIn新的iPad应用。在第一篇文章中,我们谈到了如何使用HTML5本地存储建立敏捷的移动体验,而这篇文章我要讲讲当实现一个无限翻页的列表时所面临的挑战。
什么是“流”?
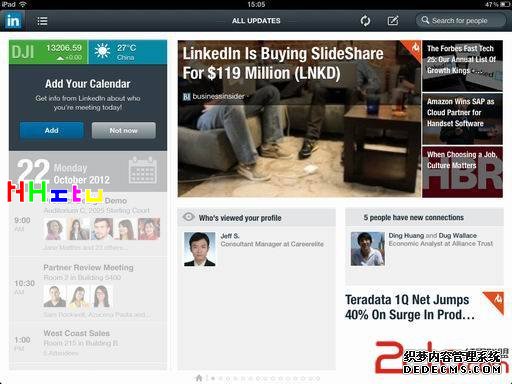
当iPad项目开始时,我们考虑过如何才能为用户创造一个引人入胜的内容消费体验。我们决定以“流”的方式来展示文章、网络更新,以及其他类似的内容:一个可以无限翻页的界面。这里是页面流的第一页:

移动设备上无限列表的挑战
和台式机相比,移动设备具有更少的内存和更低的CPU主频。如果在HTML页面中渲染很长的列表,你会面临运行设备崩溃的危险。这使得在移动设备上构建大型的HTML5互动应用成为一个挑战。Native技术提供了UITableViewController来建立长的,无限滚动的列表。UITableView包含可复用的UITableViewCells来优化内存,性能以及响应。而针对HTML5我们没有任何现成解决方案。因此,我们将自己实现一个!
技巧1:移除图像
UIWebView或者移动Safari浏览器对图像有严格限制。我们的页面流里铺满了大尺寸图像,所以很快就会达到上限。一种选择是使用HTML5Canvas绘制图像,不会带来内存问题。然而我们发现在画布上绘制非常大的图像相当缓慢,所以我们不得不采取另一种方法:当一副图像完全“流”出屏幕时,用另一副非常小的图像替换img标签的“SRC”属性。这能确保渲染大型图像所使用的内存被定期释放。此外,我们保证并没有引入图像空src属性的错误。
技巧2:隐藏页面
释放图像并没有回收足够的内存来防止崩溃。因此,我们开始通过将CSS 的visibility属性设置为hidden 来隐藏流的独立页面(图2表示“隐藏”的页面)。经过这种调整,我们不仅看到了更多的内存被回收(这样应用程序就不会崩溃),而且渲染速度也更快,因为浏览器不会为界面上“隐藏”的页面进行绘制。
技巧3:删除页面
采用隐藏的页面可以覆盖80%的情况。但是余下的20%仍然会导致应用程序崩溃!我们更进一步,开始删除不需要的页面。作为副作用,如果我们删除当前页面左侧的页面,页面流会左移,而用户将失去所在位置。为了保持滚动位置,我们不得不在移除页面时(即DOM节点)用同样高度和宽度的空白页面来取代(图2中示意的“占位符”)。例如,如果用户正在浏览第5页,我们删除第0页,并用占位符取而代之。
采用了上述的3种技术,我们的流开始类似于下面图里的样子。 正如你可以在图1中看到的一样,如果用户正在查看第3页,前一页和后一页将完全加载。而当用户决定向前或者向后翻页时,他可以看到完全呈现的页面。当用户试图滚动时,我们开始加载图像并渲染页面。它可以在iPad模拟器上完美运行,但在实际设备上,你可以看到滚动性能的下降。

图1