下面列出了一些可以帮助你改善CSS样式表的简单实用的方法,如果你刚刚开始使用CSS,这篇日志可以帮助你更好的理解CSS。
#1. 结构
保持CSS结构清晰,不仅有助于保持CSS文件的简单,也利于日后的检查、更改。


#2. 保持简洁
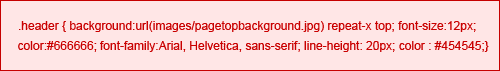
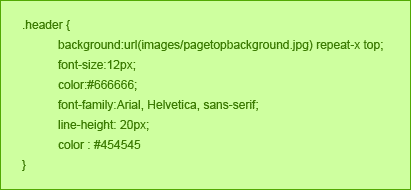
保持代码简洁,可以大幅减小CSS文件的大小。


#3. Padding vs. Margin
对于浏览器来说,Margin是兼容性最差的一个属性。因此,只要条件允许,应该尽可能的使用Padding属性。
#4. 整合
在下面的例子中定义了一个公共的Class,来代替不同的地方都要用到的相同的代码:color:grey。


#5. 注释
在适当的位置加入一条简单的注释,不仅有助于你了解代码,其他人也可以很好的理解你的代码。

#6. 验证
最好对已经创建好的CSS文件进行验证,这样可以帮助你找到文件中存在的错误。W3C CSS 验证服务
#7. 避免在XHTML中使用样式
不要在Xhtml代码中使用样式,这样不仅会增加网页文件的大小,而且也会使代码混乱,变复杂。

#8. 命名
使用标准的可以从字面上正确理解的ID和Class名称,而不仅仅是代号。