Dynamic mask动态遮罩II
在上一篇教程
如上图你所看到,遮罩的组成是由最初上面的一条直线然后变形成为4边的形状也就是面的蓝色线条将屏幕划分为4边,然后再变形为红色的线条,最后形成整个矩形。十字代表的是控制点的大致位置。
在这里面你需要注要注意的是第一条和最后一条并不是曲线,而是直线,所以你可将你的按制点放在任何地方,这也给我们增加了许多弹性空间。在后面你将会看到。
变形形体
代码:
//Create movie clip and mask //定义函数
这段代码中是将c曲(150,25)(25,200),(150,175)变形为J曲线(150, 25), (125,200), (50,125)
注意,这段代码只能在FLASHMX中运行。如果想在FLASHMX2004中运行,你需要在定义一下animIndex在animDir=1;下面加入一行var animIndex=0;测试你的影片,观看结果。
你可能会对Robert Penner's transition classes感兴趣。原理都是一样的。
将代码合在一起
代码:
//全局变量决定于你的影片宽度 //创建影片剪辑和遮罩
function createMovieClip()
function doAnim()
这段代码使用了两个函数,createmovieclip用来将图片贴加到场景中并设置MASK,cunter用来跟踪图片的实例名称。
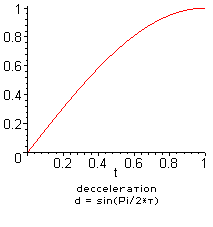
Doanim函数被每20豪秒调用一次,整个遮罩形成过程与范例上一个例子一样分成三部执行。对于缓动方式你可选择其它的方式,只需要将DIST的值改为其它的公式就可以。
本文源代码下载:
上传的附件
总结:在这两篇教程中我们先后学习了基本的动态遮罩,和动态绘制曲线来形成遮罩,两者基本的原理相同,尤其你应注意的是如何加入easing,bouncing等等。我想这对你可能是有用的。