教程需要素材:
Spiderman Pattern
步骤1
创建一个 600×400 px的图层.
步骤2
使用放射式渐变填充背景,颜色设置为#5e6c78 ——#20282e
步骤3
复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。下降图片透明度到30%。
步骤4

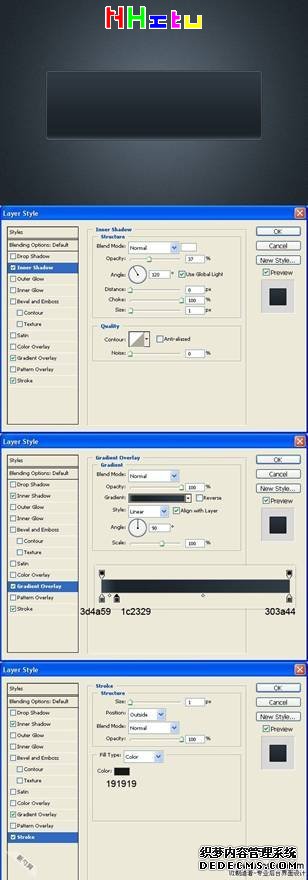
制作主界面,创建一个新图层,(按Ctrl + Shift + N)并命名为“Base”,再使用圆角矩形工具,设置半径5px,画出画面中一样的矩形,并使用这些混合选项。设置参数按照图片所示。
颜色渐变参数为:#3d4a59;#1c2329;#303a44 ,描边颜色为#191919。
步骤5
600 × 600px。充填50%灰色。然后,添加杂色,参数设置:80%;高斯噪声,单色。然后再选择滤镜模糊-径向模糊:旋转参数为100。之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。
步骤6
复制到之前创建的“base”图层上。更改混合模式为柔光,不透明度为80%。图层命名为“Texture”.按Ctrl 点击“base”图层,调用选区,然后按Ctrl + Shift +I, 选择Texture图层点击删除不要的选区。
步骤7
创建新图层。将它命名为”Higlights”,再用铅笔工具画两条线,分别放置在base图层的视频界面顶端和底部。再选择一个大一点,参数设置为80%不透明度的橡皮擦擦除两侧的线条。
步骤8
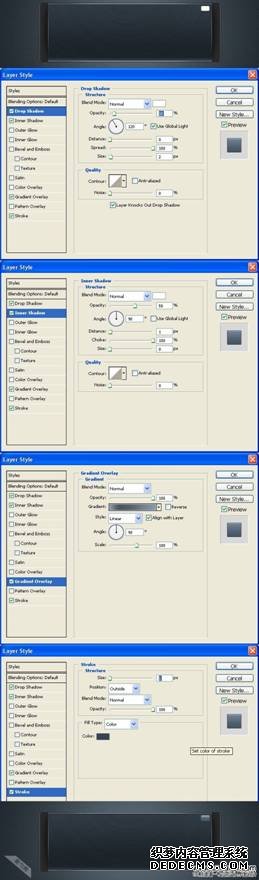
再创建新图层。将它命名为”speaker”。Ctrl键的点击“base”图层的缩略图获得选区。然后选择矩形工具,按住SHIFT键+ ALT键拖动得到选区,#3a3a3a填充它。复制图层,命名为“质地”。之后进入混合选项并添加这些设置:选择“蛛网图案(素材下载见文章顶部)”,图案叠加混合模式:叠加模式和参数设置为12%。
步骤9
创建一个新层,命名为“突出”,再次使用铅笔工具绘制1px高光边缘,然后创建一个新图层,命名为“影子”。使用椭圆工具,取出不需要的区域,羽化,高斯模糊,降低透明度50%既可以,大家可以适当的根据感觉调整。
步骤10
按照左侧制作方法,创建右侧部分。
步骤11

之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。
步骤12
创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。
步骤13
同样的方法创建另外两个按钮。
步骤14
创建新层,画一个像图片中的矩形,填充渐变颜色为#303a44—— #4a5968
步骤15
创建一个新层。将它命名为“光泽”。再绘制一个小矩形,填充白色透明度降低到10%。
步骤16
按照之前的方法绘制高光,透明度大家根据自己的感觉设置即可以。
步骤17
文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。













