用Flash制作像册的教程已经很多了!这里就不在给大家罗嗦了!只要发挥自己的想象,相信自己!你能!那么超酷的旋转图像像册视觉效果就会出现。因为类似教程太多了,所以在这里不给大家详细讲解,如果你想深入研究,那么就自己下载源文件吧!
网页教学网注:这个源文件是从一个国外站点上下载来的!简单给大家讲解一下制作过程。
先看效果和源文件。(演示效果文件184K,如果您网速慢可能会多等会)
首先修改文档属性,准备好动画中用的图片和缩略图。

然后制作影片剪辑,先制作一个背景。

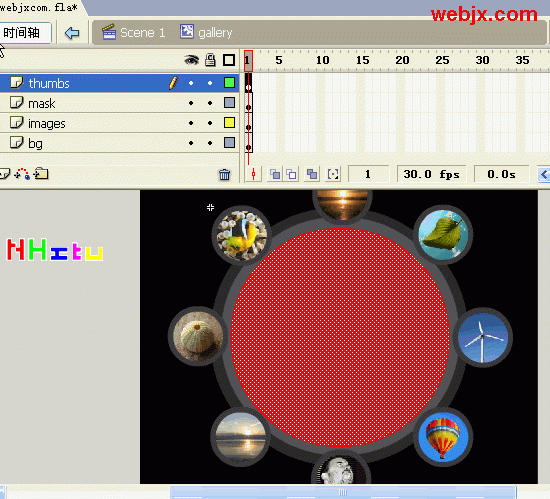
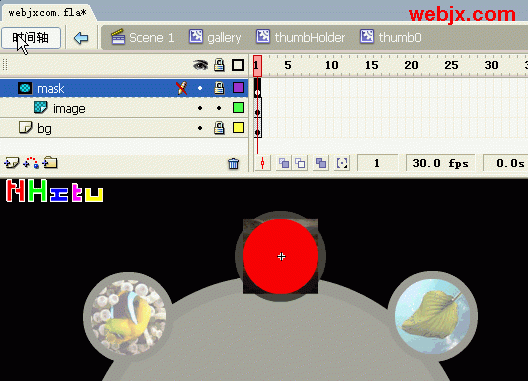
影片剪辑的图层效果如下所示。thumbs是存放缩略图的,mask是画一个正圆,作为遮照使用,images是原图,bg是放上面那个背景的。

其中注意要把图片转变为电影剪辑。其它图片都是类似,在这里给大家截个图。

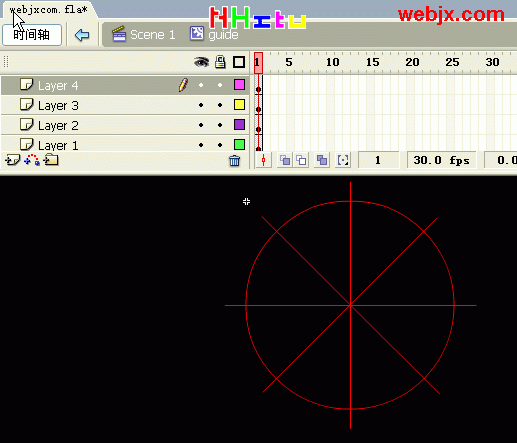
为了把图片缩略图放置好位置,我们利用一个技术。这样缩略图的位置就解决了!

每个小的缩略图的制作方法很简单,给大家截图。把缩略图用遮照遮好!

最后把添加一个加载loading...,第一帧的action是stop();

第二帧的action是:
stop();
positions = [];
imageTotal = 8;
pauseGallery = false;
var current:MovieClip;
for (var i = 0; i<imageTotal; i++) {
var t = gallery.thumbHolder["thumb"+i];
t.image = "image"+i;
t.onPress = function() {
removeMovieClip(current);
current = gallery.imageHolder.attachMovie(this.image, this.image, i);
pauseGallery = false;
};
t.onRollOver = function() {
pauseGallery = true;
};
t.onRollOut = function() {
pauseGallery = false;
};
}
current = gallery.imageHolder.attachMovie("image0", "image0", 1000);
this.onEnterFrame = function() {
if (!pauseGallery) {
for (var j = 0; j<imageTotal; j++) {
gallery.thumbHolder["thumb"+j]._rotation -= 0.5;
}
gallery.thumbHolder._rotation += 0.5;
}
};