网页在线客服挂件是企业型网站、营销型网站以及服务型网站等众多类型站点都需要的小功能,而一般情况下很多zblog主题不会集成在线客服功能部分,虽然网上可以找到在线客服的代码,但大部分人不会使用,本篇教程博客吧将介绍如何在zblog php主题中集成在线客服代码。

1、创建一个文件,并命名为 kefu.js,然后添加下面的代码,然后上传kefu.js文件到当前主题的script/文件夹
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
function addCookie(objName, objValue, objHours) { var str = objName + "=" + escape(objValue); if (objHours > 0) { var date = new Date(); var ms = objHours * 3600 * 1000; date.setTime(date.getTime() + ms); str += "; expires=" + date.toGMTString(); } document.cookie = str; } function getCookie(objName) { var arrStr = document.cookie.split("; "); for (var i = 0; i < arrStr.length; i++) { var temp = arrStr[i].split("="); if (temp[0] == objName) return unescape(temp[1]); } return ""; } function reMoveCookie(name){ setCookie(name,1,-1); } $(function(){ if(getCookie('openState') == 'false'){ $('#widgets_wrap').addClass('widgets_small'); $('.widgets_top span').addClass('widgets_hide'); $('.widgets_top i').text('展开'); }else if(getCookie('openState') == 'true'){ $('#widgets_wrap').removeClass('widgets_small'); $('.widgets_top span').removeClass('widgets_hide'); $('.widgets_top i').text('收起'); } $('.widgets_top').click(function(){ if(getCookie('openState') == 'false'){ setCookie("openState","true",7); }else if(getCookie('openState') == 'true'){ setCookie("openState","false",7); }else{ setCookie("openState","true",7); } var $_text = $(this).children('i').text(); $('#widgets_wrap').toggleClass('widgets_small'); $(this).children('span').toggleClass('widgets_hide'); if($_text == '收起'){ $(this).children('i').text('展开'); }else{ $(this).children('i').text('收起'); } }); $('#widgets_backtop').click(function(){ $('html,body').animate({scrollTop:0},500); }); $('#weixin').hover(function(){ $(this).children('span').show(); },function(){ $(this).children('span').hide(); }); $('#weixin').click(function(){ $(this).children('span').fadeToggle('fast'); }); }); |
2、把下面的图片保存到当前主题的style/images/文件夹(没有该文件夹则自己创建):
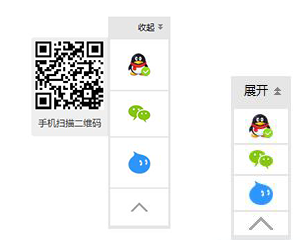
![]()
![]()
![]()
![]()
![]()
3、编辑当前主题的template/footer.php文件,在</body>前添加以下代码,并把其中的QQ号、旺旺会员名、微信二维码地址更改为自己的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div id="widgets_wrap" class="widgets_wrap widgets_small"> <div class="widgets_top"> <span class="widgets_hide"></span> <i>展开</i> </div> <div class="widgets_main"> <ul><li> <a rel="external nofollow" href="http://wpa.qq.com/msgrd?v=3&uin=10000&site=qq&menu=yes" target="_blank" title="QQ联系"> <img src="{$host}zb_users/theme/{$theme}/style/images/qq.png" alt="QQ联系"/> </a> </li><li id="weixin"> <img src="{$host}zb_users/theme/{$theme}/style/images/weixin.png" alt="微信二维码"/> <span> <img src="这里添加二维码图片地址" alt="微信二维码"/> 手机扫描二维码 </span> </li><li> <a rel="external nofollow" href="http://www.taobao.com/webww/ww.php?ver=3&touid=旺旺会员名&siteid=cntaobao&status=2&charset=utf-8" target="_blank" title="淘宝旺旺"> <img src="{$host}zb_users/theme/{$theme}/style/images/wangwang.png" alt="淘宝旺旺"/> </a> </li><li id="widgets_backtop"> <img src="{$host}zb_users/theme/{$theme}/style/images/backtop.png" alt="返回顶部"/> </li> </ul> </div> </div> <script type="text/javascript" src="{$host}zb_users/theme/{$theme}/script/kefu.js"></script> |
4、保存文件后,进入后台首页,点击[清空缓存并重新编译模板]即可。
博客吧把上面的代码做成了zblog php插件,不想自己动手的站长,可以自行到应用中心购买,1.8元小费,购买地址:widgets