最终效果:

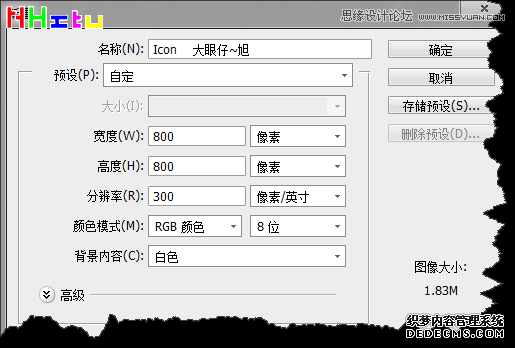
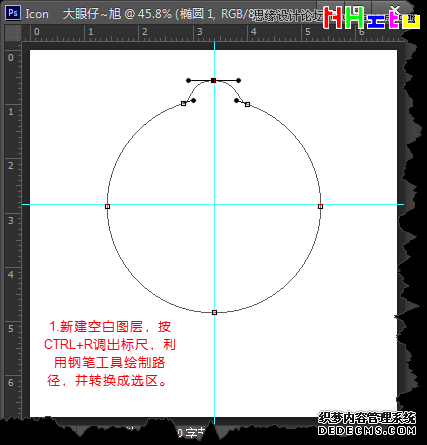
1、新建文件,新建空白图层,按Ctrl+R调出标尺,利用钢笔工具绘制路径,并转换成选区(Ctrl+Enter)。


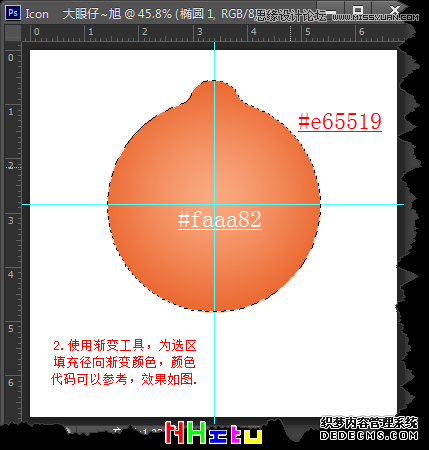
2、使用渐变工具,为选区填充径向渐变,颜色代码如图。

3、新建图层,用椭圆选框工具,绘制选区,并再为其制作径向渐变,颜色如图:

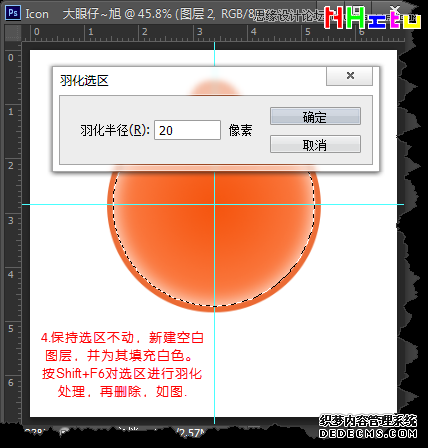
4、保持选区不动,新建空白图层,填充白色,给选区羽化20个像素,再删除,如图:

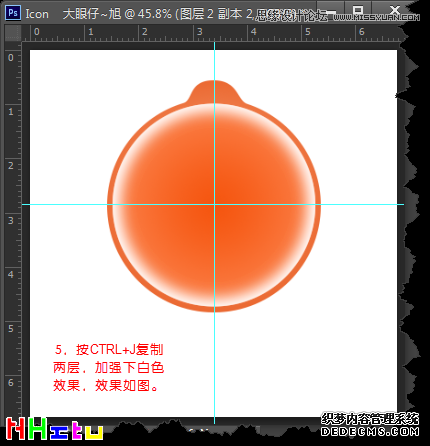
5、按Ctrl+J复制两层,加强下白色的效果,如图:

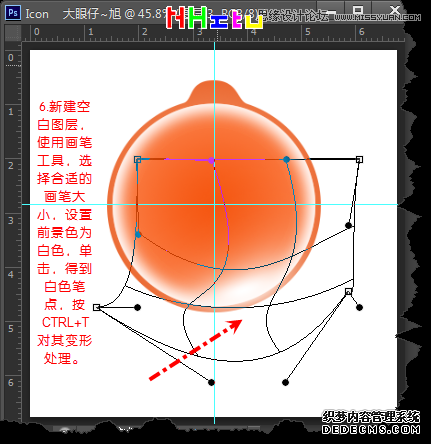
6、新建图层,用画笔工具,选择合适的画笔大小,设置前景色为白色,单击,得到白色笔点,按Ctrl+T对其变形,如图:

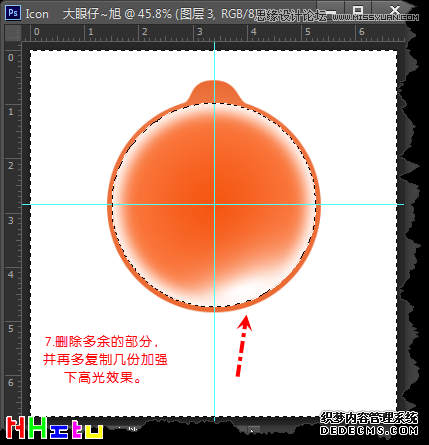
7、删除多余的部分,并再多复制几份,加强下高光效果。

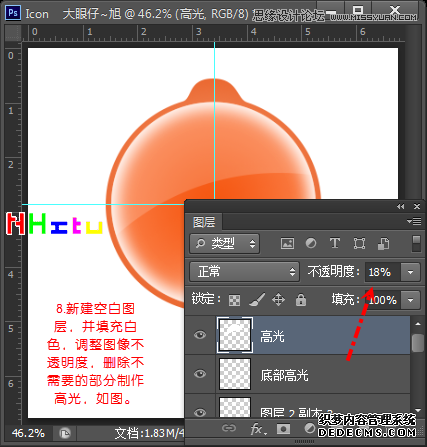
8、新建空白图层,填充白色,调整图层不透明度,删除不需要的部分制作高光,如图。

9、用同样的方法制作出顶部的高光,效果如图。

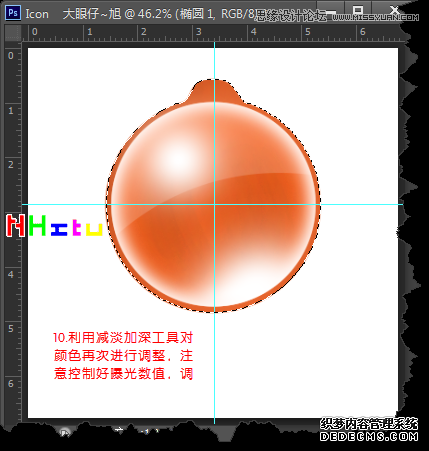
10、用减淡/加深工具对颜色再次进行调整,注意控制好曝光数值,调整立体,

11、用同样的方法制作出上面的部分,如图

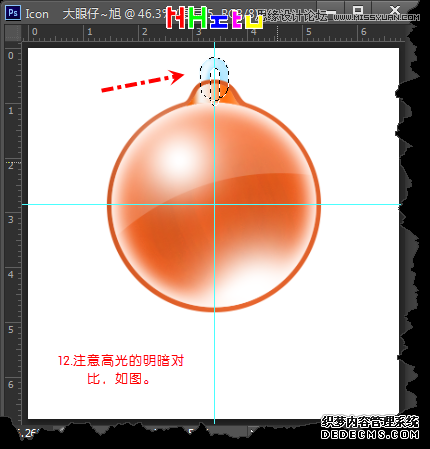
12、注意高光的明暗对比,如图。

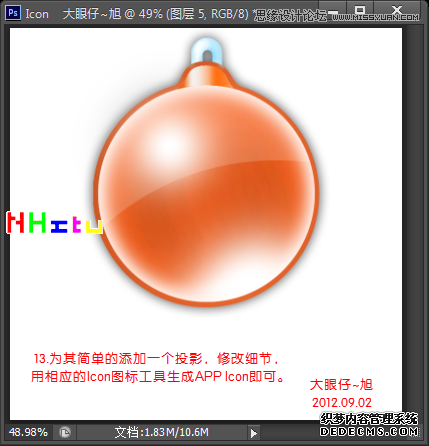
13、为其简单添加一个投影,修改细节,用相应的ICON图标工具生成APP ICON即可。

如果不喜欢颜色可以随意换。
最终效果!
